Tabelle¶
Bemerkung
Gtk.Table
has been deprecated since GTK+ version 3.4 and should not be used in
newly-written code. Use the Raster class instead.
Tables allows us to place widgets in a grid similar to Gtk.Grid.
The grid’s dimensions need to be specified in the Gtk.Table constructor.
To place a widget into a box, use Gtk.Table.attach().
Gtk.Table.set_row_spacing() and
Gtk.Table.set_col_spacing() set the spacing between the rows at the
specified row or column. Note that for columns, the space goes to the right
of the column, and for rows, the space goes below the row.
You can also set a consistent spacing for all rows and/or columns with
Gtk.Table.set_row_spacings() and Gtk.Table.set_col_spacings().
Note that with these calls, the last row and last column do not get any spacing.
Veraltet ab Version 3.4: It is reccomened that you use the Gtk.Grid for new code.
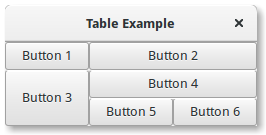
Beispiel¶

1import gi
2
3gi.require_version("Gtk", "3.0")
4from gi.repository import Gtk
5
6
7class TableWindow(Gtk.Window):
8 def __init__(self):
9 Gtk.Window.__init__(self, title="Table Example")
10
11 table = Gtk.Table(n_rows=3, n_columns=3, homogeneous=True)
12 self.add(table)
13
14 button1 = Gtk.Button(label="Button 1")
15 button2 = Gtk.Button(label="Button 2")
16 button3 = Gtk.Button(label="Button 3")
17 button4 = Gtk.Button(label="Button 4")
18 button5 = Gtk.Button(label="Button 5")
19 button6 = Gtk.Button(label="Button 6")
20
21 table.attach(button1, 0, 1, 0, 1)
22 table.attach(button2, 1, 3, 0, 1)
23 table.attach(button3, 0, 1, 1, 3)
24 table.attach(button4, 1, 3, 1, 2)
25 table.attach(button5, 1, 2, 2, 3)
26 table.attach(button6, 2, 3, 2, 3)
27
28
29win = TableWindow()
30win.connect("destroy", Gtk.main_quit)
31win.show_all()
32Gtk.main()